 Blogspot.com: Từ A đến Z
Blogspot.com: Từ A đến Z
Tags: Blog tutorial, hướng dẫn tạo blog, thủ thuật blog, cách tạo nhật ký điện tử
III. KHUÔN MẪU MỞ RỘNG
- Tìm và thay các mẫu mới
- Thay hình tiêu đề (banner image)
- Tùy biến thực đơn (menu)
- Thay đổi biểu tượng cho blog (blog icon)
- Cách tạo bài đăng có dạng giới thiệu (Đọc tiếp...)
Phần trước đã giới thiệu cách sử dụng các tiện ích của blogger.com và cách chọn các mẫu mặc định. Tuy nhiên, các mẫu này đơn giản và không đẹp lắm. Trên Internet có rất nhiều mẫu (template) miễn phí, đẹp, nhiều tính năng. Blogger.com còn cho phép sử dụng các mẫu của WordPress nên chủ các trang blogspot.com có cơ hội sở hữu nhiểu giao diện rất đẹp, rất đa dạng.
Muốn dùng các mẫu mở rộng và tùy biến theo ý mình, blogger nên có chút ít kiến thức về HTML, JavaScript, XML, CSS... thì sẽ thuận tiện hơn. Tuy nhiên, với những ai không muốn nhai các món ấy mà lại ưa có giao diện blog của mình thật đẹp (sự đời vẫn thường trái ngang như vậy đó, kkk...) cũng không sao! Chỉ cần làm chính xác theo các hướng dẫn ở đây là được.
1. Lựa chọn mẫu
- Có rất nhiều trang web cung cấp mẫu miễn phí như:
- http://freetemplates.blogspot.com
- http://blogger-templates.blogspot.com
- http://blogspottemplates.blogspot.com
- http://blogtemplate20.blogspot.com
- http://btemplates.com...
FreeBlogTemplateTutor
- Nhấn vào nút 'DOWNLOAD' để tải về máy tính của mình. Đây là file nén dạng .zip (ở ví dụ này đã chọn FreeBlogTemplateTutor.zip), hãy xả nén thành file FreeBlogTemplateTutor.xml - lưu vào đâu đó và ghi nhớ vị trí của nó.
2. Áp dụng mẫu mới cho Blog
- Trước tiên, như thường lệ là phải đăng nhập vào blogger.com
- Trong 'Bảng điều khiển', chọn 'Bố cục' => chọn tab 'Chỉnh sửa HTML'

- Màn hình 'Sửa HTML Mẫu' xuất hiện.
- Bước quan trọng tiếp theo là sao lưu mẫu gốc, đề phòng trường hợp trong khi áp dụng mẫu mới có sai sót thì sẽ khôi phục lại. Cách sao lưu: Nhấn vào mục 'Tải xuống Mẫu đầy đủ' và lưu nó vào nơi an toàn, đặt tên là 'Template-goc.xml' chẳng hạn.
- Tiếp theo, nhấn vào nút 'Browse', chỉ đến vị trí đã lưu mẫu vừa tìm được ở trên (trong ví dụ này đã chọn FreeBlogTemplateTutor.xml)
- Nhấn tiếp nút 'Tải lên'
Nếu trước đó, blog đã có các tiện ích khác như 'Người theo dõi' (Followers), 'Thanh Video' (Video bar)... thì sẽ có thông báo xác nhận rằng các tiện ích này sẽ bị mất khi áp dụng mẫu mới. Nhằm nhò gì, có mẫu đẹp rồi sẽ thêm các tiện ích nhanh thôi. Hãy xác nhận xóa bỏ các tiện ích cũ bằng việc nhấn nút 'XÁC NHẬN & LƯU'.
- Cuối cùng, nhấn nút 'LƯU MẪU' bên dưới.
Blog đã được áp mẫu FreeBlogTemplateTutor, hãy nhấn nút 'Xem Blog' để kiểm tả giao diện mới ra sao!
3. Hiệu chỉnh mẫu theo ý thích
Sau khi mẫu mới được áp dụng, giao diện của blog hoàn toàn được thay đổi. Nội dung các bài đăng vẫn không đổi, nhưng các tiện ích phụ đã mất hết. Thông thường, các mẫu chỉ sử dụng 2 tiện ích mặc định là:
- Blog Archive (Mục lục bài đăng)
- About Me (Giới thiệu chủ nhân của Blog)
Tuy nhiên, cần nhắc lại là mỗi khi thay một mẫu mới, các tiện ích này sẽ bị xóa hết, vì các mẫu mới thường chỉ có 2 tiện ích mặc định mà thôi.
a. Thay đổi hình tiêu đề (banner image)
Hẳn là hình tiêu đề trong ví dụ mẫu không phù hợp với blog của bạn. Cách thay đổi như sau:
- Chuẩn bị một ảnh nền có kích thước 736 x 100 (Có thể dùng PhotoShop, Ms Paint...)
- Upload lên một thư viện hình trên mạng. Để tiện cho việc lưu trữ hình trên net, blogger nên tạo riêng cho mình một nơi chứa ảnh (Có thể dùng photobucket.com, googlepages.com ...)
- Trở lại màn hình 'Sửa HTML Mẫu', tìm đến phần main image (dùng chức năng tìm kiếm của trình duyệt Ctrl-F) và thay thế đoạn url chỉ đến hình mẫu bởi url của hình vừa chuẩn bị ở trên:

- Nhấn vào nút 'LƯU MẪU' và blog đã có hình tiêu đề mới!
b. Tùy biến thực đơn (menu)
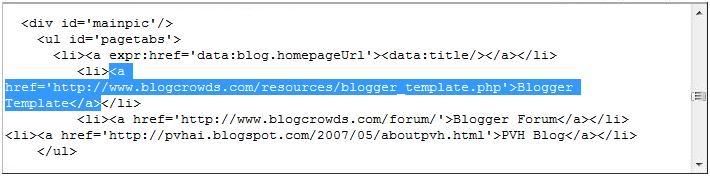
Trong ví dụ mẫu đã tạo minh họa thực đơn gồm 4 mục (Home, Blogger Template, Blogger Forum và PVH Blog):

Chỉ có mục đầu tiên (Home) là chuyển đến trang chính của blog hiện tại, còn 3 mục sau là ví dụ minh họa. Cách thay đổi các mục này như sau:
- Vào màn hình 'Sửa HTML Mẫu'
- Check vào ô 'Mở rộng Mẫu tiện ích'
- Tìm đến phần pagetabs và thay thế đoạn url theo ý thích:

- Ví dụ, muốn thay đổi mục Blogger Template cho chỉ đến trang Bách khoa mở thì thay đoạn url được đánh dấu trong hình trên bởi url sau:

c. Thay đổi biểu tượng cho blog (blog icon)
Mỗi khi mở một trang blogspot.com, trên trình duyệt sẽ xuất hiện biểu tượng mặc định của blogger.com. Muốn thay đổi biểu tượng này cho blog của mình, thực hiện theo các bước sau:
- Dùng phần mềm chuyên dụng tạo ra biểu tượng (Có thể dùng IconWorkshop của hãng Axialis)
- Upload biểu tượng vừa tạo được (có dạng *.ico) lên thư viện hình trên mạng như đã làm ở phần 3.a
- Vào màn hình 'Sửa HTML Mẫu'
- Thêm đoạn link chỉ vị trí biểu tượng vào ngay sau tag 'head':

- Lưu ý là đoạn code ví dụ được đánh dấu trong hình trên chỉ đến vị trí biểu tượng e*Calendar, người dùng phải thay thế đường dẫn 'http://enter.pvh.googlepages.com/eCalendar50web.ico' bởi đường dẫn đến file biểu tượng vừa tạo và upload lên thư viện ở bước trên.
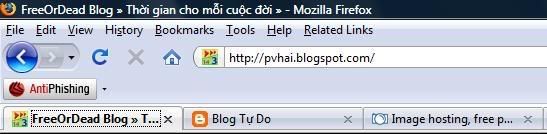
Hình minh họa sau cho thấy trang http://pvhai.blogspot.com (FreeOrDead) đã được thay bằng biểu tượng e*Calendar, còn trang http://free4blogger.com (Blog Tự Do) vẫn dùng biểu tượng mặc định của blogger.com:

d. Làm sao tạo bài đăng có dạng giới thiệu (Đọc tiếp...)?
Khi trang chính của blog hiển thị khoảng vài chục bài viết, mỗi bài dài đến mấy trang màn hình cộng thêm ảnh minh họa... sẽ làm chậm tốc độ hiển thị và rối mắt người đọc. Cách khắc phục là mỗi bài viết sẽ được hiện tóm tắt vài dòng, ai muốn xem toàn bộ bài thì nhấn nút 'Đọc tiếp'. Cách làm như sau:
- Vào màn hình 'Sửa HTML Mẫu'
- Check vào ô 'Mở rộng Mẫu tiện ích'
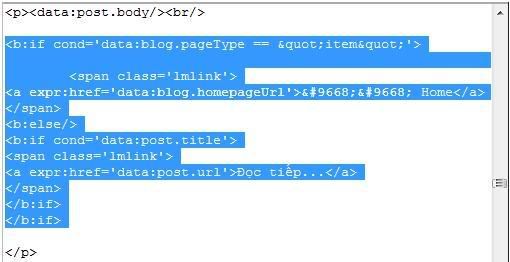
- Tìm đến phần 'data:post.body' và thêm vào ngay bên dưới đoạn mã trong hình sau:

- Nếu có thông báo lỗi, phải xem lại đoạn mã vừa thêm vào (Cần chú ý cú pháp của ngôn ngữ, các ký hiệu, dấu cách... phải thật chính xác)
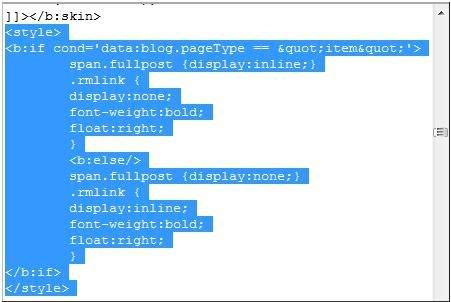
- Nếu không có lỗi, tiếp tục tìm đến phần '/b:skin' và thêm vào đoạn mã như trong hình sau:

- Bây giờ, mỗi khi gởi bài muốn có đoạn giới thiệu và phần 'Đọc tiếp' thì sử dụng cặp
class="fullpost" như hình minh họa sau đây:

- Đối với những bài viết ngắn, muốn hiện toàn bộ nội dung trên trang chính thì khi đăng không cần thêm class="fullpost"
-------------------------
Xem thêm:
- Phần I
- Phần II
- Phần IV
.
 Tuyên ngôn Quốc tế Nhân quyền
Tuyên ngôn Quốc tế Nhân quyền Thế nào là Dân chủ
Thế nào là Dân chủ Từ Độc tài đến Dân chủ
Từ Độc tài đến Dân chủ Dự thảo Hiến pháp Việt Nam 2009
Dự thảo Hiến pháp Việt Nam 2009




 e*Calendar 7.5
e*Calendar 7.5 Testor ® 3.0
Testor ® 3.0 Optics Mar'06
Optics Mar'06 Sudoku Plus 1.0
Sudoku Plus 1.0 3D Rubik 1.8
3D Rubik 1.8 SCChess 2.0
SCChess 2.0 Couple 1.0
Couple 1.0
10 comments:
teensos.net ghé thăm blog bạn này blog này bàn về chinh trị thì phãi minh củng thích chính trị lắm hân hạnh dc lam wen
Rất hay đấy, mình cảm ơn bạn nhé.
Sau khi tạo bài đăng dạng giới thiệu ( Đọc tiếp..)theo chỉ dẫn của bạn thì bài viết nào cũng tự động xuất hiện chữ " Đọc tiếp " ở cuối bài cả , mặc dù bài viết không hề thêm class="fullpost". Tại sao vậy ?
Đúng vậy thưa bạn!
Khi không có 'class="fullpost"' thì entry được hiện đầy đủ, nhưng vẫn có chữ "Đọc tiếp" ở cuối entry. Đây là điểm cần cải tiến, bạn có thể vô phần code (HTML) để sửa lại ở câu lệnh IF...
(Nhớ bakup trước khi chỉnh sửa) :-)
Sửa thế nào ? Khoản nầy mình dốt đặt . Bấy lâu nay mình chỉ làm theo hướng dẫn của bạn , chứ đâu có tự làm được.
Cảm ơn sự tận tình chỉ dẫn của bạn.
Thôi đành lực bất tòng tâm, schedule qua tháng 10 mình mới cập nhật các entry về blog tutorials và IT nói chung.
Điểm bất tiện nêu trên cũng ko quan trọng lắm, bạn dùng đỡ vậy!
Nhìn blog của bạn chắc tui sớm mù lòa đôi mắt quá bạn không thể cho nền blog sáng lên cho dễ đọc sao.
Sorry Tuyet Trang, blog mình xài font chữ màu sáng (trắng, vàng, xanh cyan) mà cho nền sáng lên nữa thì e là ko thấy j nữa hết. ;)
Mình cũng mới tham gia blogspot. Đọc bài của bạn thấy rất có ích. Cho mình hỏi câu này hơi gà 1 chút: "Làm sao mình có thể add blog của bạn"
Cảm ơn Quang Nguyễn đã ghé thăm blog, muốn add blog này thì click chuột vô "Join this site" ngay dưới phần FOLLOWERS (Chỗ có nhiều hình avatar đó)
---------
P/s: Không nên xài các dịch vụ của Yahoo, có có cài mã độc để thu thập thông tin cá nhân. Một số dịch vụ web, hosting... đã từ chối người dùng đăng ký = tài khoản mail của Yahoo.
Post a Comment
Lời nói không mất tiền mua.
Làm ơn comment theo tinh thần tôn trọng sự thật và tự trọng bản thân!